
Project Overview
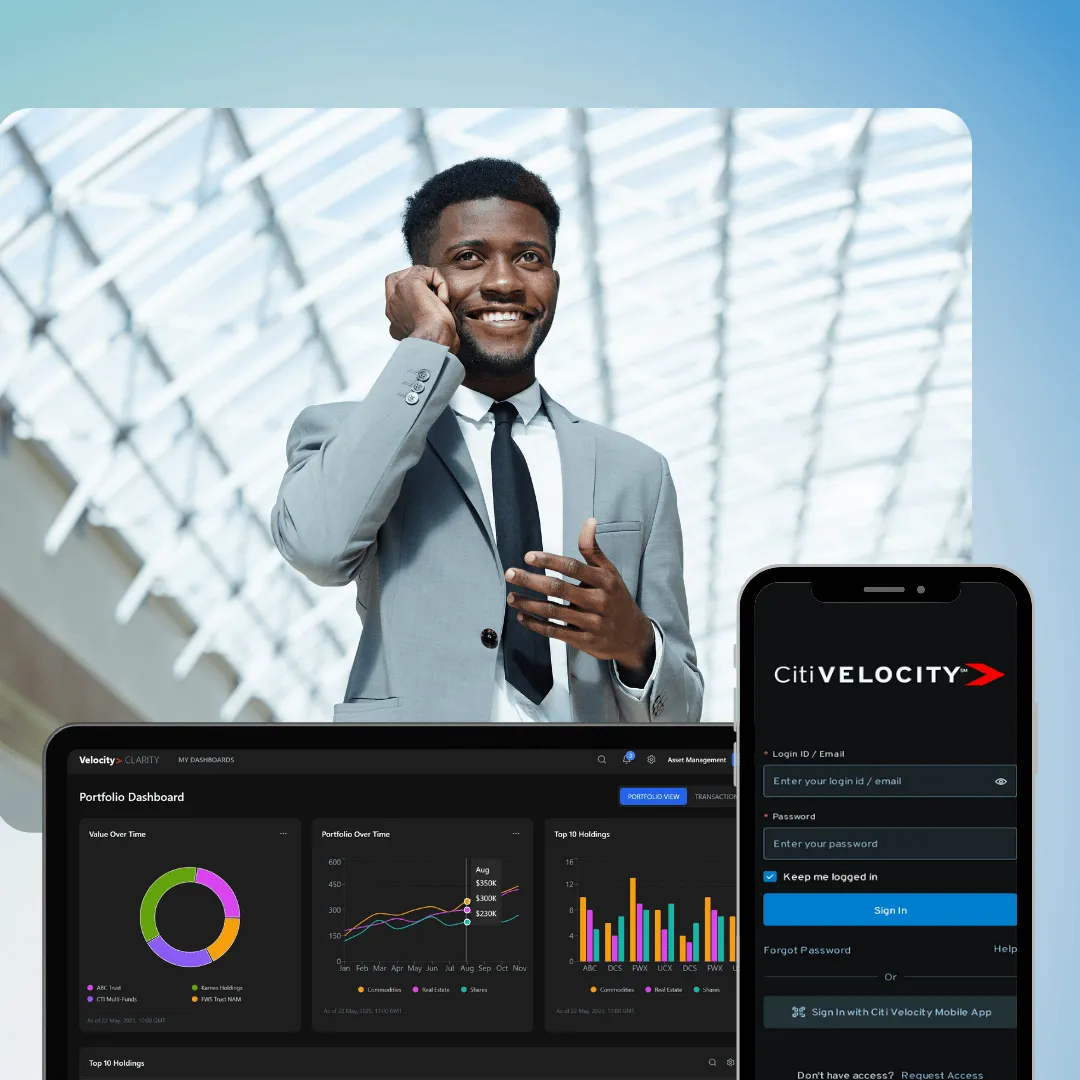
CITI Velocity Clarity - Data Analytics Platform

Between 2016-2020, Citi Investor Services underwent a major transition in its online customer experience, leading to the creation of CITI Velocity Clarity, named after the fact that it provides the clarity of experience.
Clarity is an advanced Investment Analytics Platform, allowing real-time data delivery, interrogation, simulation and modeling.
This initiative brought together a team of highly skilled professionals to design a cutting-edge platform focused on clarity, efficiency, and user-centric innovation.
“Clarity was designed as a turnkey capability, which allows clients to navigate through investment data in a seamless manner without the expense and time frame usually required to implement a full data warehouse. The feedback from clients has been very positive with clients praising the design, ease of navigation, speed and overall user experience.”
- Sanjiv Sawhney
Global Head of Custody and Fund Services at Citi
In interview with Asset Servicing Times Magazine
New York, USA
My Role
As the Lead Product Designer, I drove the design strategy and efforts across multiple platforms, leading UX and UI initiatives while collaborating with globally distributed teams in New York, London, Hong Kong, and Pune. I was located in Dublin, Ireland.
For the first few months, I was the sole designer on our team, responsible for user research, persona development, staff interviews, user journeys, wireframes, polished designs, and development-ready mockups with annotations. Every day was filled with an enormous amount of creative work and progress.
Within the first few weeks, I completed a set of highly detailed wireframes and user flows, which became a key part of our presentation to the Board of Directors in New York's Head Office, where we had to demonstrate the progress of CITI Velocity Clarity for the first time.
Engaging senior management while presenting a new concept can be challenging, often sparking debates and discussions around fund allocation. In our case, the wireframes and user flows were very clear and easy to follow which resulted in not only obtaining full attention but even compliments and applause from the group CITI of executives.
The meeting proved very successful but it was only the beginning for us. Now we had to go back and start designing data visualizations, software interface and functionality of our application.
We were challenged with a new mile stone, where within 3 months we have to present a fully operational version of software to the same Board of Directors. No code has been written until now, no database was set up, no data ready.
3 months was an extremely tight deadline for such a massively complex project. However, with a team of highly dedicated and focused professionals, we made it possible. The rest, as they say, is history—CITI Velocity Clarity became and remains a highly successful project.
This award-winning system replaced multiple legacy tools, streamlining operations and enabling smarter, data-informed actions through a human-centered design lens.
Skills:
UX Research, Product Strategy, UX/UI Design, Human-Centered Design, Data-Driven Design, Prototyping & Usability Testing, Agile Delivery, Cross-Functional Collaboration, Enterprise Systems Redesign
Value for the client

EMPATHIZE
Understand The Challenge

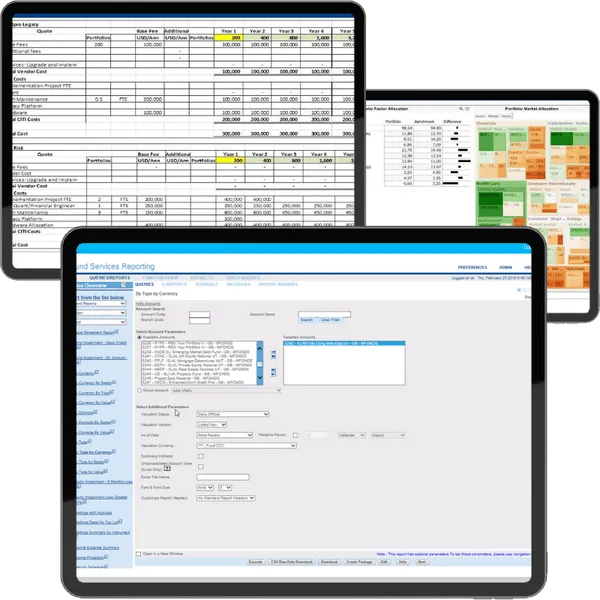
CITI’s legacy systems were outdated and inefficient, relying on manual processes to generate customized reports for institutional clients.
These reports, which sourced data from multiple internal repositories, were mostly delivered in Excel format and required staff to use several login credentials.
This not only created inefficiencies but also made the process labor-intensive and time-consuming which hindered productivity and scalability.
Clarity was developed to address these issues by replacing the older systems with a more streamlined, automated solution, ensuring smoother data access, faster report generation, and improved efficiency across the board.

DEFINE
Define Solutions

We've conducted a market research and analysis, user surveys, and staff interviews which influenced our design strategy.
Insights pointed to a dashboard-driven interface with real-time data visualization, a "Single Source of truth", that would replace static Excel reports and provide customers with live dynamic tools for data analysis and reporting.
We suggested combining all information into one Platform, logically separating content based on the type of the access.
In our estimations, Clarity would save CITI around $40 million per year.
We were inspired by this number and worked hard and smart for months to come.

IDEATE
Explore Options

We've decided to use brand new innovative technology allowing us to supply all information in our dashboards not from achieved data as previously but from live data where our customer could manipulate and monitor live changes in their online portfolios.
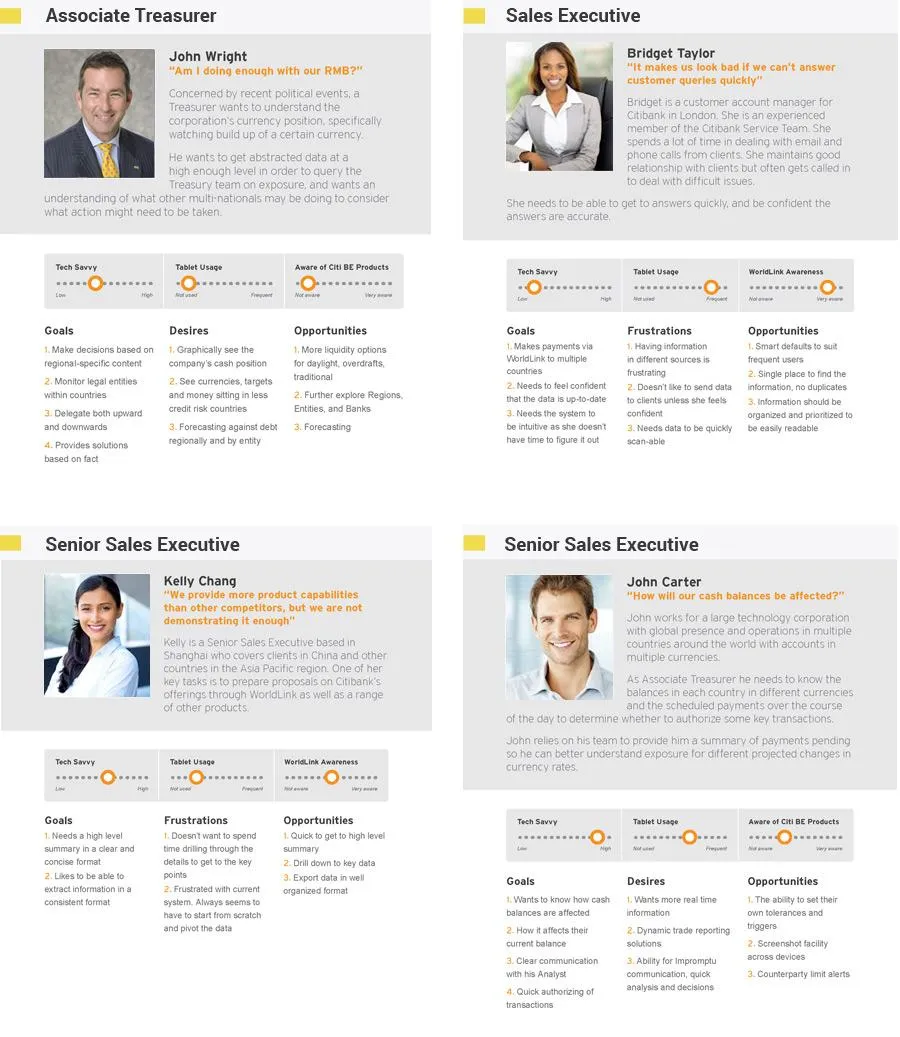
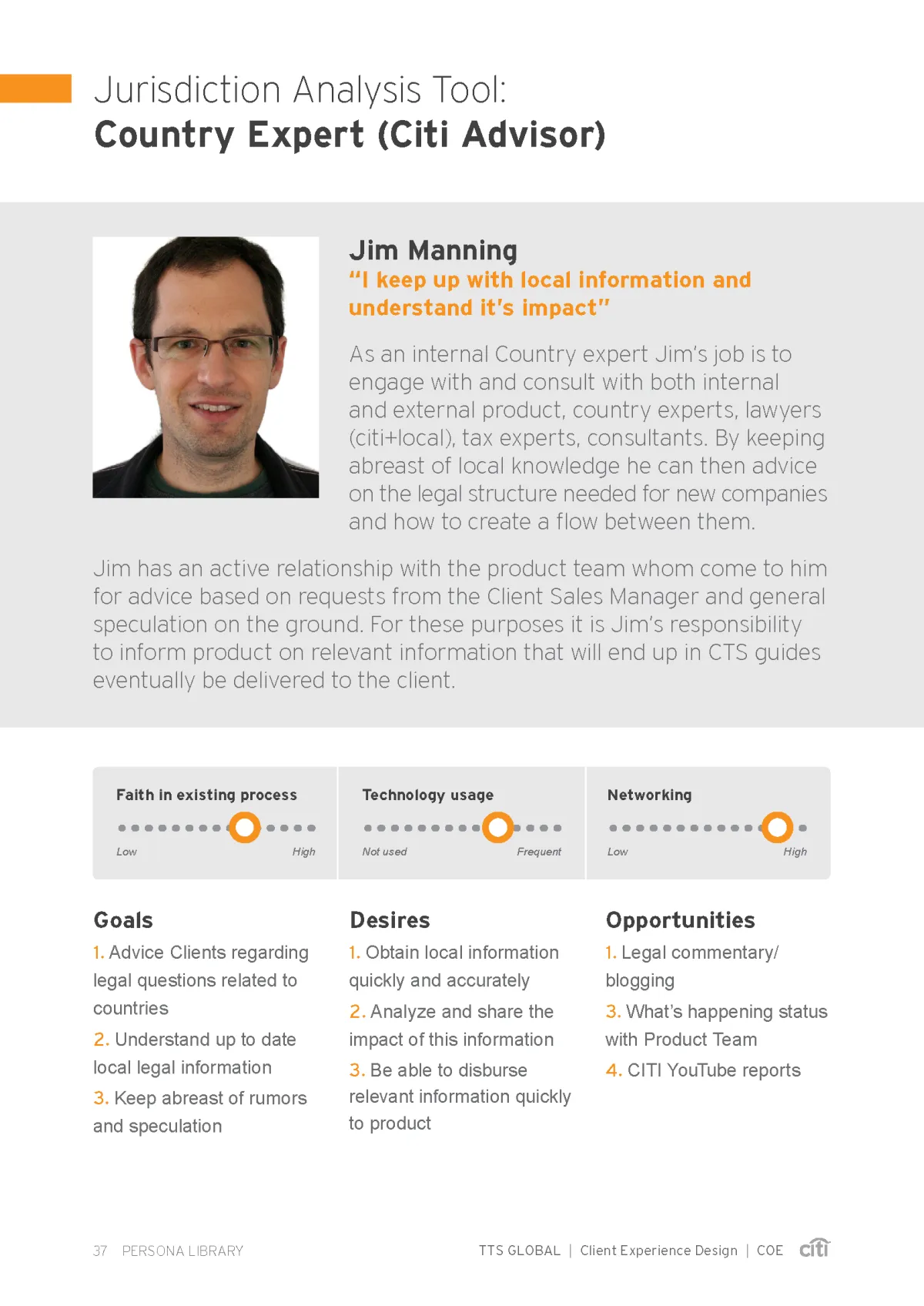
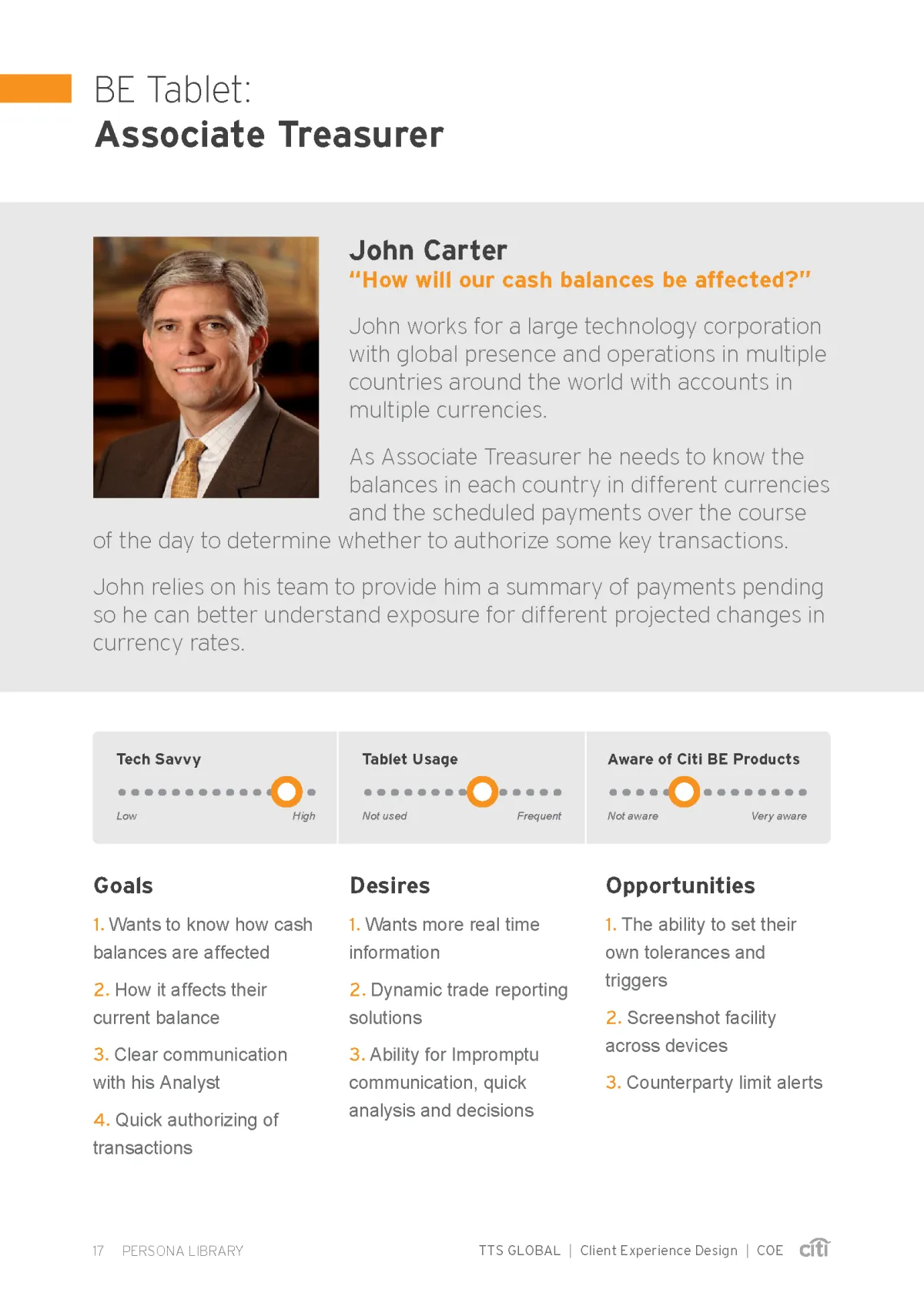
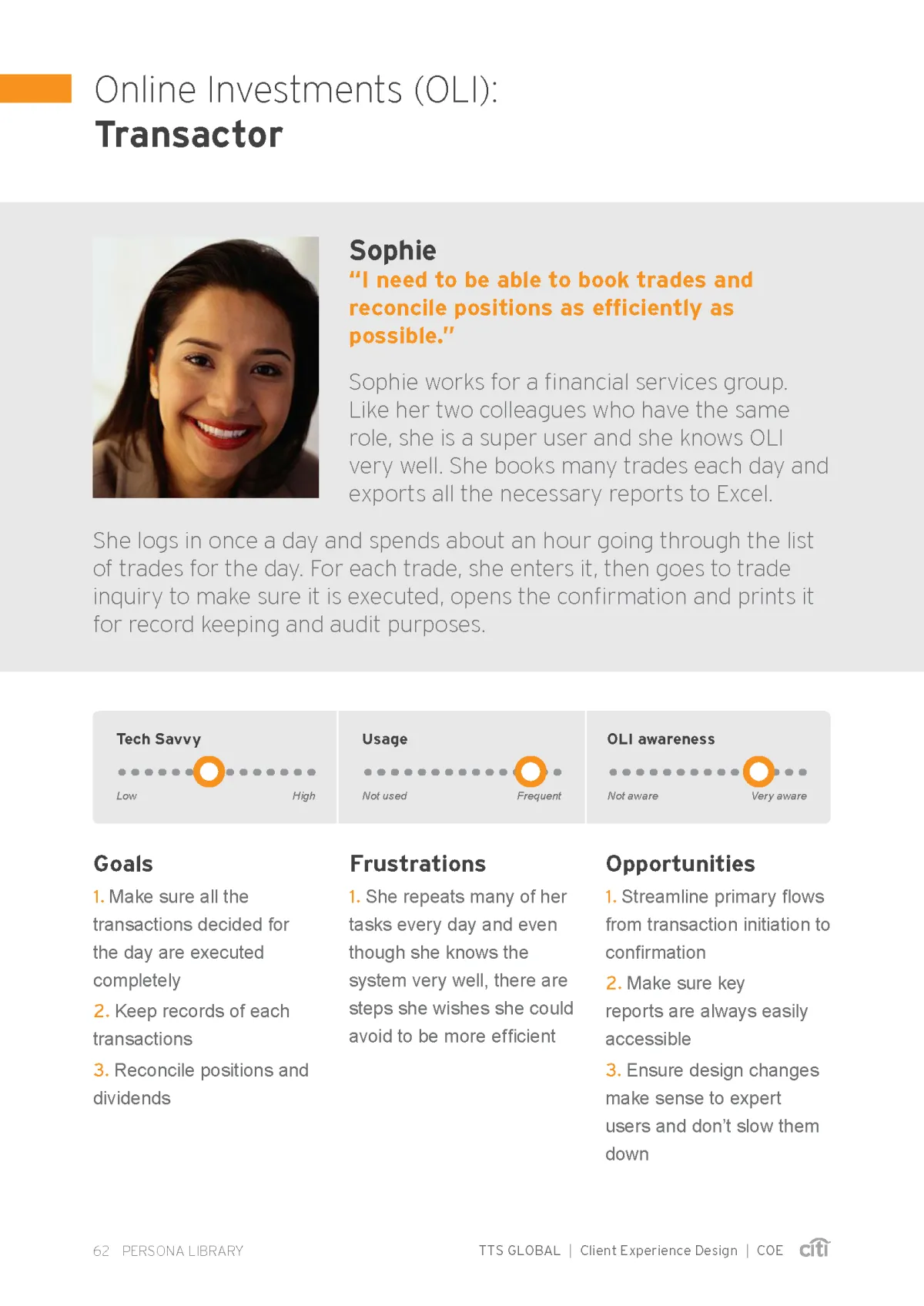
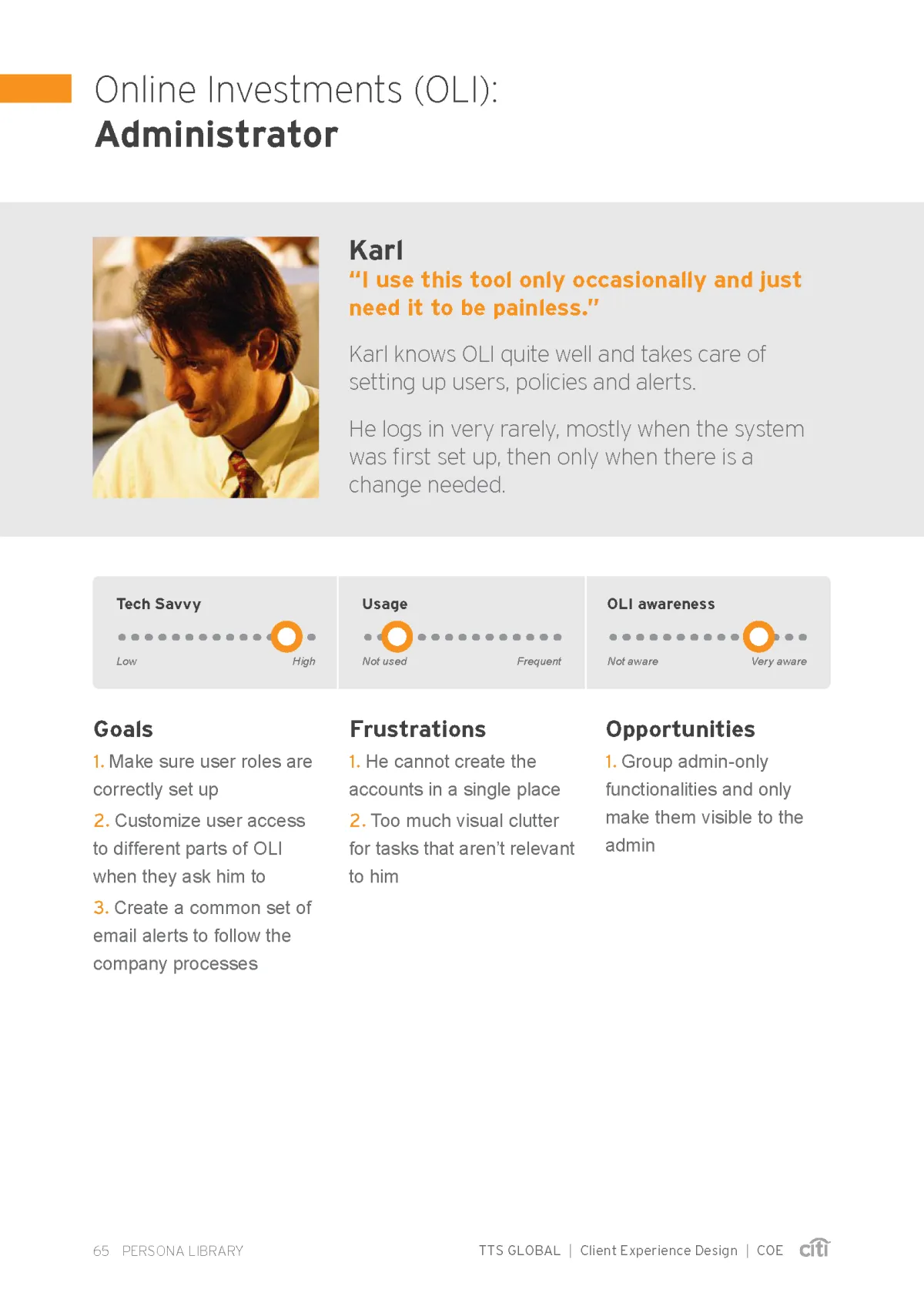
Personas & User Scenarios
We categorized users into three main personas: CITI Staff (internal), CITI Clients (external), and Platform Admins, each with tiered access levels. This structure enabled role-based content filtering, maximizing dashboard efficiency and usability.
Who is the user?
What matters to this person?
How does this feature fit into their lives?







PROTOTYPE
Consolidate Exploration

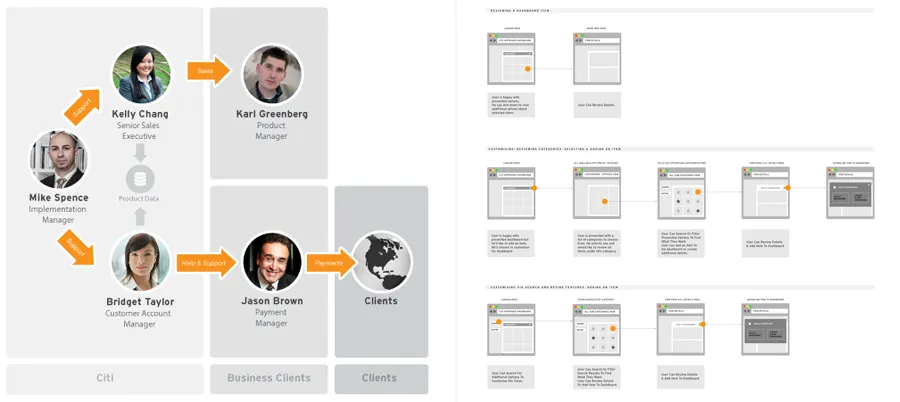
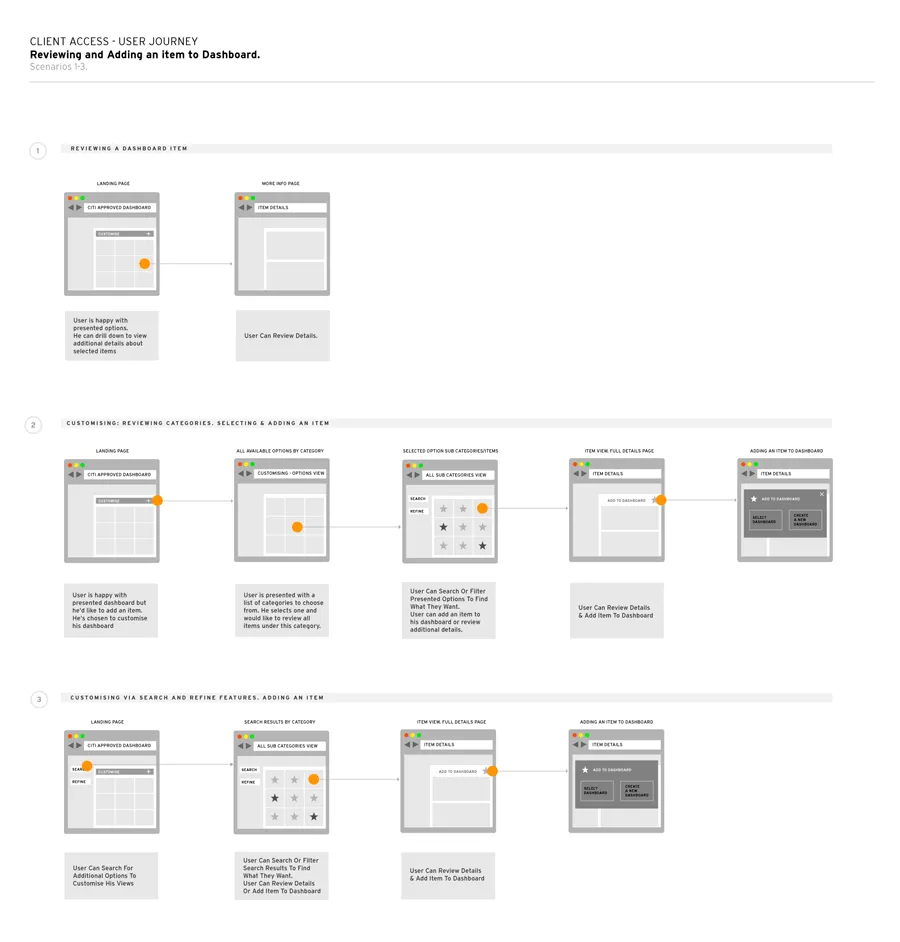
Wireframes and Prototypes
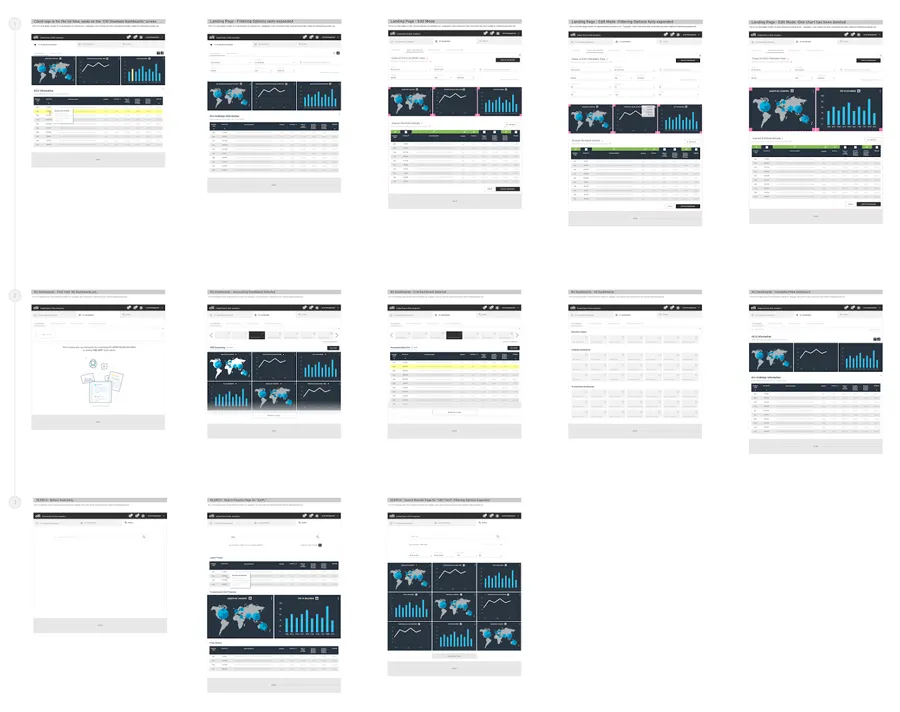
Within the first couple of weeks I have completed a set of highly detailed wireframes and prototypes.
They looked very simple however they accommodated each and every tier user, sub-user and multi-user views.
Remembering I was the only designer at that time, I worked relentlessly but the rewards were huge too. Our presentation to Board of Directors was a glowing success.
They agreed to increase funding allocation as well as been congratulated via email newsletters and personally. It increased my confidence as this experience involved every aspect of my profession.


Design Execution
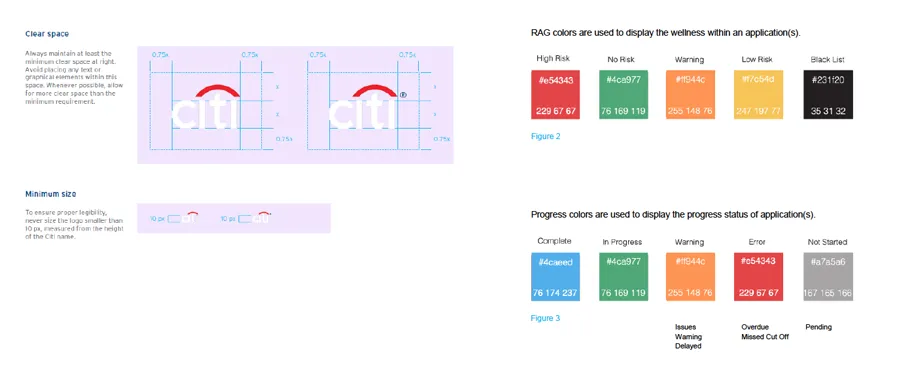
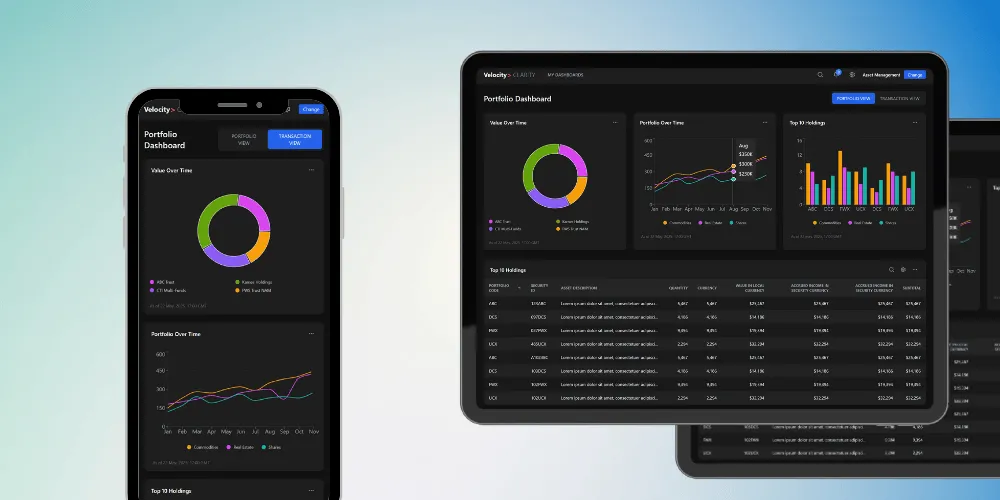
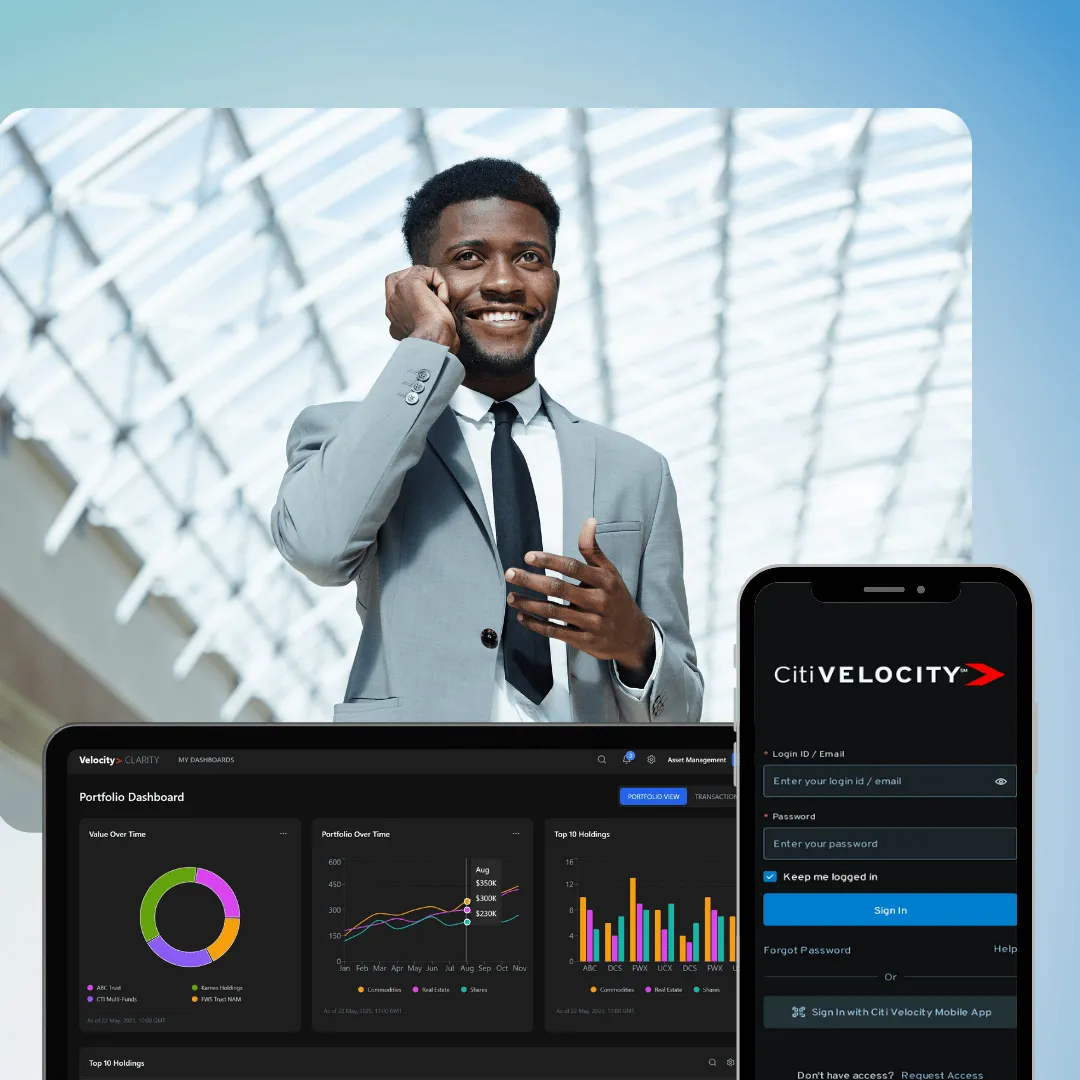
To accommodate CITI's Velocity Corporate and Institutional clients, who are accustomed to applications with dark color schemes, we designed a sophisticated graphite, carbon, and black sapphire theme, complemented by striking data visualizations. This color scheme was chosen for quick and intuitive adoption by end-users.
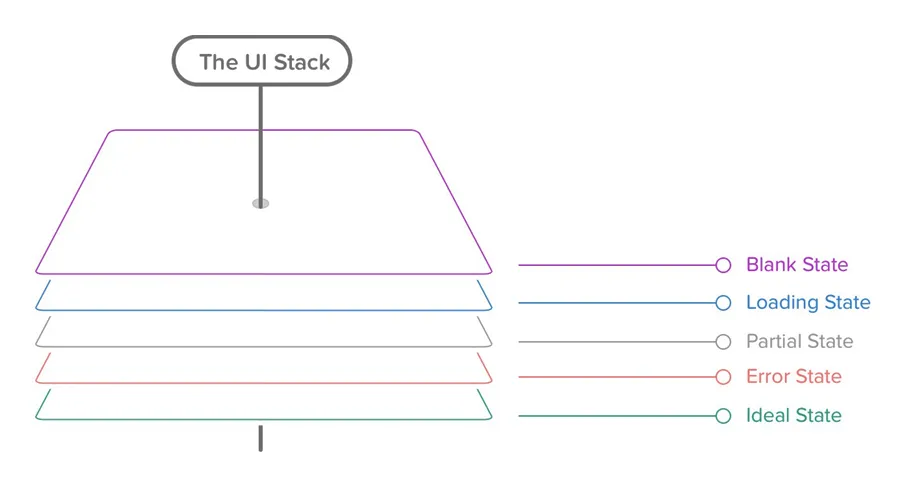
The UI Stack consisted of five states: Ideal, Error, Partial, Loading, and Blank, ensuring seamless experiences across different data scenarios.
Interaction Design
I designed comprehensive interaction behaviors, covering everything from buttons and menus to calendars, modals, and complex data visualizations, creating an intuitive and engaging user experience.



TEST
Materialize & Test

User Testing
Internal user testing validated our approach. CITI staff praised the interface’s simplicity, clarity, and live data manipulation capabilities, reinforcing our goal of delivering a truly cutting-edge platform.
CITI Velocity Clarity was first rolled out to
Custody and Fund Services Clients, but the platform has broader applicability across other business lines and the work was extended to those areas and clients.

IMPLEMENT
The Outcome & Impact

Our mission was to build the most comprehensive, intuitive, and data-driven Investment Analytics Platform. By merging cutting-edge UI, smart UX, and innovative live data technology, we redefined the way users interact with investment data.
Successfully replaced legacy systems with a modern, unified Investment Analytics Platform.
Improved efficiency by eliminating redundant logins and automating manual tasks.
Secured Board approval and increased funding after presenting intuitive wireframes.
Anticipated $40 million in annual savings for CITI through improved workflows.
Recognized for design leadership and execution by executive stakeholders.
WHAT THEY SAY
Recommendations

Rob Mooney
Managing Director - Citi
Dublin, Ireland
Natalie is a highly experienced CX professional. In her time in Citi she added immediate value in her contributions and leadership to our next generation client experience platforms. Natalie's work accentuated a robust technical platform with a well considered multi-persona user experience based on crisp and clean visuals.
Natalie is someone who appreciates and delivers elegant and concise solutions. In keeping with that ethos I would simply recommend Natalie in the highest terms for leadership positions in user experience and design.
You may also like to browse:





